Slow Websites Are Worse Than No Websites
 You’ve probably been told by at least one or two of your tech friends that if you own a business, are self employed, a contractor etc that there is nothing worse than having no website these days. And that is quite true…. apart from one golden commandment. And that is:
You’ve probably been told by at least one or two of your tech friends that if you own a business, are self employed, a contractor etc that there is nothing worse than having no website these days. And that is quite true…. apart from one golden commandment. And that is:
Slow websites are worse than no websites
All this snappy line means is that the one thing worse than having no Internet presence, is having an Internet presence where your visitors feel like they have been thrust back to the medieval times of dial up. For sure, the most infuriating thing for your visitors will not be that you don’t have a web presence (which by the way, is extremely bad) but that they’ve got enough time to brew up between page loads.
There’s many fancy tools on the Internet for checking the speed of your website, such as the tool developed by Pingdom.
Here you can quickly enter your website (either your main domain or the url of any web page on your website that you want to check) and get some fairly fast and detailed results about your website. Of course it’s fast, after all the irony of a website that tests a websites speed being slow itself would just be too much to handle ;). Entering your main domain name (such as www.dpscomputing.com) is probably the best idea to begin with – after all, if your main page is slow, your visitors aren’t going to be around to follow links through to any one of your other pages.
So throw in your domain and hit the ‘Test Now’ button:
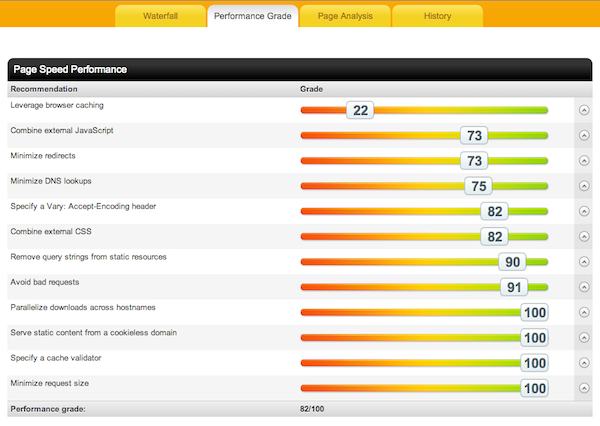
At first you’ll be presented with the Waterfall tab. While this is a very interesting tab providing a lot of good information, unless you’re a developer it’s probably not going to be all that useful to you. So lets click on the ‘Performance’ tab and we can see some quick stats regarding the websites performance.
Now as you can see from our results, we’ve done quite a lot of work and scored quite consistently highly. However, we’ve let our caching slip (we’ve got short cache times on things that should probably be extended) but overall we score 82/100 which while not perfect, is pretty good.
If you’re consistently scoring below 50 for two or three categories above or below 70/100 overall, you are opening yourself up to the possibility of using a fair number of visitors simply because your website is not being efficient enough for them to bother hanging around.
In todays world of super fast broadband (and increasingly, fibre optic) people won’t hang around to see your website as they did in the good old days of dial up. Design is king – and part of design that should always be considered is the speed. Speed is an often overlooked part of the design and implementation process.
Sure the cursor trails on your home page might have looked cool in the 90s, but all that extra scripting is leading to extra load time. The 10s are the decade of decluttification – or simply, removing the crap.
Less can be more sometimes, so make sure that your homepage is inviting, has a good navigation system, a video or other small multimedia file and obviously, some quick snappy information about what you and your website are about.
Alternatively….
Alternatively, if you would like a quick, non-technical way of testing the speed of your website, do the on site testing plan that I’ll detail here.
For this to work properly make sure that you’re using a different browser than your usual one (remembering to delete all the temporary files / cache) or simply clear the temporary files / cache from your usual browser. The reason for this is that we don’t want our local cache (basically, a temporary version of websites that we have visited) influencing (and by influencing, I mean improving artificially) the load time of our website.
After that’s done, visit your websites home page. Do you have time to day dream about your next holiday? Do you have time to mull over the points that your significant other raised during your last argument? Do you have time to use a post it note to pick out that fingernail dirt that you’ve been itching to get rid of all day?
If you answer yes to any of these then your page is loading waaaaaaaay to slowly! Unless you’re still on dial up, or facing serious issues with your broadband, all simple pages (including general multimedia and scripting – short videos, images etc) should be loading fairly quickly after clicking the link or typing in the address. Load times over a second are entering the territory of being way to slow.
The Usual Suspects….
No not the film, but the usual candidates causing slow page loads are:
- Scripts
- Large, unoptimised images
- Large videos
- Long pages
Unless it’s a complex page your looking at scripts should be short, efficient and snappy, images should be cropped, resized and optimised for the web, large videos should also be web optimised and trimmed where possible (i.e. would a 30 second intro to a longer video be sufficient rather than placing the whole video on the page – maybe a link to see the full video after watching the intro if people are interested?) and long pages are a no-no anywhere.
Images
Images loading bit by bit (‘line by line’) shouldn’t be happening in todays age of speedy web connections – so if they are, they’re likely far to big. The usual cause of this is applying a size attribute to the code of an image rather than resizing the image itself. For example, specifying the size of an image in HTML still loads the full, huge size image, and then resizes it. To solve this issue, download the image, resize it in an image editor and the re-upload it. Another advantage of doing this is that you shouldn’t have to specify the size of the image in the HTML / script now.
Scripts
Scripts should add something to the page – not just be there for a ‘cool’ effect. Now there are some scripts which can create nifty menu bars etc, and used correctly these are fine. After all, websites need a good navigation system and if this has a few low impact effects on it then this is completely fine. However, cursor trails (Windows 98 anybody? 😉 ), exploding things, splash screens and the like are usually unnecessary and invariably annoying.
Large Videos
Not every user will be interested in the content of your video – show a preview clip with the option to go through to the full video if the user wishes to do so. There’s no point in loading an hour interview with yourself (however interesting) if the user that is loading that page doesn’t want to watch it. Give the user the power and they shall love you.
Long Pages
Long pages have never been cool. Long pages belong in books, leaflets, handouts etc. But not on the web – no they weren’t even cool in the 90s.
Pages on the Internet are not the same as pages in a book. While paper costs money in the real world, more pages on the Internet don’t cost you. Divide and subdivide your content into relevant sections. Again this goes back to the “what’s the point in loading it if the user doesn’t want it” theory.
For example, if you have a massive page that loads all the products you sell, why no subdivide that into categories? If you’re a bookstore and you list all the books you sell on one page and I come to your site looking for non-fiction books, then all the time I have to wait for the fiction books to load is time wasted.
Remember, unless you grab a users attention, they’re not likely to scroll to see anything ‘under the fold’.
Finally…
Remember, page speed is an important, and often overlooked, part of page design. You could spend your entire life optimising your website and not get it 100% (which is impossible!) but there are a few quick things you can do, detailed above, which will give you massive speed increases, sometimes up to 80-90% depending on your website.
Remember, there’s no point in having the worlds best website if no one waits for it to load!